こんにちは。2児のワーママwebデザイナーのリリィです。
今回の記事では、実際にテックアカデミーの無料体験を受講した私が、内容や流れ、実際に受けた感想を紹介していきます!
 検討中の人
検討中の人この記事を読めば、テックアカデミーの無料体験の内容や、受講するメリットが分かります!



- テックアカデミーの無料体験の内容
- テックアカデミーの無料体験を受講するメリット
- テックアカデミーの無料体験を受けた私の感想
- 無料体験の良かった点・悪かった点
テックアカデミーの無料体験の内容や、良かった点・イマイチだった点などの感想を知りたい方は、ぜひ読み進めてくださいね!
Webデザイナー:リリィ
Webデザイナー歴13年目の2児のママ。web制作会社から事業会社まで4社転職経験あり。
これまでWebデザインをメインに仕事をしていたので、コーディング等のプログラミングに苦手意識がある。フリーランスデザイナーを目指すため、プログラミングを更に勉強したいと考え中。
TechAcademy (テックアカデミー)の無料体験を受講するメリット


TechAcademy (テックアカデミー)の無料体験を受講すると、こんなメリットがあります。
- メンターサポートを体験できる
- カリキュラムを実際に見れ、プログラミングを体験できる
- amazonギフト券がもらえる
- テックアカデミーの受講料が10,000円OFFになる
それぞれ、詳しく説明していきますね!
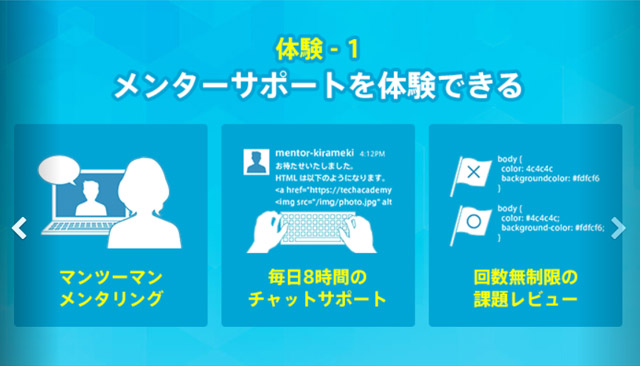
メンターサポートを体験できる
引用元:テックアカデミー公式サイト
無料体験では、テックアカデミーの現役エンジニア講師のメンターサポートを体験することができます。
※メンターとは、指導してくれる現役エンジニアのことです。
メンターサポートの内容は以下の通りです。
- 現役エンジニアとのマンツーマンのメンタリング
- 毎日8時間のチャットサポート
- 課題への課題レビュー
無料体験なのに、かなり手厚いサポートを体験することができますよね!
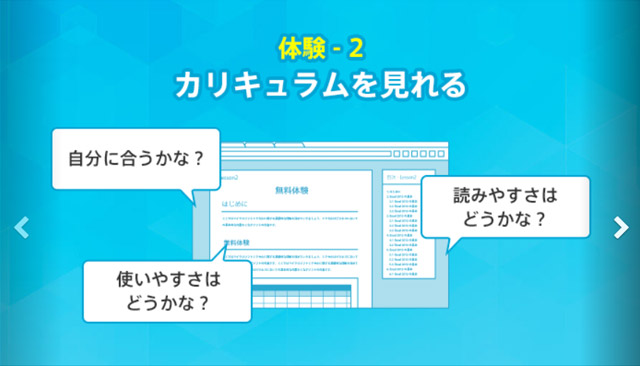
カリキュラムを実際に見れ、プログラミングを体験できる
引用元:テックアカデミー公式サイト
テックアカデミーの無料体験では、テックアカデミーの学習カリキュラムを実際に見ることができます。
読みやすさ・使いやすさ・自分に合うかを実際にチェックできます。



実際にオンラインでの学習スタイルとプログラミングを体験し、メンタリングを受けることができるので、以下のようなミマッチを防ぐことができます!
- 思っていたスクールと違った
- 自分には合わなかった
- やっぱりオンラインではなく、通学型のスクールに通いたい
無料体験をすることで、結果として、高い受講料が無駄になってしまった・・という事を防ぐことができます。
メンタリングを受けるとamazonギフト券がもらえる
引用元:テックアカデミー公式サイト
無料体験をすると、テックアカデミーのメンターとのメンタリングを受けることができます。
メンタリングを受けると、今ならamazonギフト券500円分がもらえるキャンペーンが開催中です!
ちなみに、メンタリングを受けずにプログラミングの無料体験を進めることも可能です。



テックアカデミーの受講料が10,000円OFFになる
無料体験した人だけの限定で、受講料が10,000円OFFになる特典があります。
(学生は5,000円OFF)
少しでもテックアカデミーを受講する可能性のある方は、無料体験は必ず受けておいたほうが良さそうですよね。
TechAcademy (テックアカデミー)無料体験の内容


テックアカデミーの無料体験は、なんと「1週間」という長期間行うことができます。
無料体験の内容は以下の通りです。
- 実際の教材を使用して学習
- プログラミングの課題にチャレンジ
- メンターとチャットがし放題(毎日15時~23時まで)
- メンタリング(Webでのビデオ通話)で相談できる
※メンターとは、指導してくれる現役エンジニアのことです。
※メンタリングは期間中1回のみ
1週間も無料体験できるスクールは、他にはありません!すごいですよね。
それでは、具体的に無料体験の内容を説明していきますね。
実際の教材を使用して学習
実際にオンライン教材を使用し下記の内容について学習していきます。
- Webサイトの仕組み
- HTMLとは
- CSSとは
- JavaScriptとは
- 課題:天気予報を作ってみよう
初心者にも分かりやすく、Webサイトの仕組み、HTML、CSS、Javaなどの用語について学んでいきます。



メンターとチャットをし放題(毎日15時~23時まで)
無料体験中は、メンターの方と何度でもチャットをし放題です。
毎日15時~23時の間、メンターの方がオンラインで待機していてくれます。



そのため、15時~23時の間に受講できない方にも安心です。
チャットの内容は、学習内容の質問や、テックアカデミーに関する質問など、何でもOK!
プログラミングの課題にチャレンジ
最後に、プログラミングの課題提出があります。
「JavaScriptで天気予報を作ってみよう」という課題にチャレンジできました。
課題で分からないことがあれば、チャットでメンターに質問することができます。



不合格の場合でも何回でも再提出できます。
メンタリング(ビデオ通話)で相談できる
無料体験中にメンタリング(Web上でのビデオ通話)を1度だけ体験することができます。
メンタリングはテックアカデミーの現役エンジニアに相談できます。
メンタリングの内容について
メンタリングの時間は、毎日13:00~23:00までの間、都合の良い時間に予約することができます。
平日・土日祝日問わず予約が可能です。





所要時間は5~25分間で、自由に質問ができます。
- 無料体験のカリキュラムに対する不明点
- 自分にはどのコースが一番合っているのか?
- どのようなスキルがあればフリーランスとして働けるのか?
- 自分の学びたいことは、どのコースなら学べるのか?
- 学習の進め方の相談
とにかく疑問に思ったことを何でも聞いてみましょう!
メンタリングは受けずにオンライン学習の無料体験を進めることは可能なのですが、無料体験メンタリングを実施すると、Amazonギフト券500円分をもらうことが出来ます。
せっかくなら、受けておきたいですよね・・!



メンタリングは、受講者の質問に対して答えてもらえるスタイルで、テックアカデミーの人から入会について強く売り込んでくることはありませんでした。



プログラミングが体験でき、amazonギフト券がもらえるので、少しでも気になっている方は無料体験して損はありません。
無料体験のメンタリングで質問した内容と感想


テックアカデミー無料体験の最大の目玉である「メンタリング」を私も実際に受けたので、私が受けて感じた感想をまとめました。



メンタリングで質問した内容
メンタリングの所要時間は5~25分となっています。
テックアカデミーの方から講座への売り込み等は一切なく、受講者からの質問に答えてくれるスタイルです。
私の場合は事前に質問を3つだけ考えていたので、10分ほどでサクッと終わりました!
質問した内容はこんな感じです。



担当者さんからの答え
Webデザインコースがおすすめです。
HTMLとCSSについて詳しく学んでいき、オリジナルサイトを作る課題もあります。
最終的にはオリジナルサイトの立ち上げや、LPページを作れるようになるスキルが身につきます!



担当者さんからの答え
フロントエンドコースはJavaScript/jQueryの学習がメインです。
サイトにアニメーション演出的な動きをつけたり、機能を実装するコースです。HTMLとCSSのスキルがかなり備わっている人向けとなります。
リリィさんの場合、CSSと使用したサイト構築にまだ苦手意識があるということなので、Webデザインコースが良いと思います。
もしフロンドエンドコースを受講するなら、Webデザインコースを受講後に追加で受講するのがおすすめです。



担当者さんからの答え
受講期間は、1週間にどのくらい学習時間が取れそうかで考えてみましょう。
リリィさんの場合は、「休日と、平日の隙間時間に学びたい」ということでしたので、12週間コースが無理なく続けられると思います。
4週間・8週間コースは、下記のような方向けとなっています。
- 4週間コース:毎日6時間以上学習できる方
- 8週間コース:毎日3時間以上学習できる方
メンタリングを受けた感想
メンタリングを受け、私には以下の事が分かりました。
検討していたコースが、自分には向いていなかった事が分かった!



各講座内容で学べるスキルを詳しく教えてもらったので、自分に最も適しているのはWebデザインコースということが分かりました。
講座内容はホームページからも確認出来ますが、直接メンタリングで相談したほうが、詳細まで突っ込んだ内容まで確認する事が出来ます。



メンタリングで相談し、自分に合う最適なコースを見つける事が出来たので、メンタリングを受けて良かったと感じています。
ミスマッチを防ぐためにも、テックアカデミーを少しでも検討している方は、メンタリングを受けてみる事をオススメします。
TechAcademy (テックアカデミー)の無料体験を受講した私の感想【良かった点・悪かった点】
テックアカデミーの無料体験を受講し、私が感じた感想を「良かった点・悪かった点」に分けてレポートしてきます。
無料体験の悪かった点


まず、私が無料体験を受け、イマイチと感じた点を紹介していきます。
私は、1つだけ残念に感じた点がありました。
無料体験できるのはHTML・CSS・JavaScriptのみ
他の内容は無料体験することはできません。
WebデザインやWordPressなど他の内容が気になる場合、無料体験では体験することはできません。
しかし、WordPressやWebデザイン等のWeb制作をするには、TML、CSS、JavaScript等のプログラミング知識・スキルが絶対に必要になります。



まずは無料体験でプログラミングとはどのようなものなのか、体験してみることは大切だと思います!
無料体験の良かった点


無料体験を受け、私が良かったと感じた点は、以下の4つです。
- オンライン学習を実際に体験することができた
- プログラミングが体験できた
- メンタリングでを受け、自分に合ったコースが分かった
- テックアカデミーの受講料が10,000円OFFになる特典がある
詳しく説明していきますね!
オンライン学習を実際に体験することができた
テックアカデミーは、完全にオンラインで学ぶスクールです。



こんな事を不安に思っている方も多いですよね。
テックアカデミーの無料体験では、実際の学習ツールを体験できるので、オンライン学習のイメージをつかむことができました。
プログラミングが体験できた
プログラミング未経験の方は、こんな事を考えている方も多いと思います。
- そもそもプログラミングとはどういうものなのか分からない
- プログラミングが自分に向いているのか不安
自由な働き方ができる・給料が良い、という理由でプログラミングの学習を始めても、そもそもプログラミング自体があなたに合わない場合もあります。
テックアカデミーの無料体験では、実際にプログラミングを使用し課題に取り組むことができるので、
- プログラミングが自分に合っているか
- これから学習していきたいか
等を確認することができます!



メンタリングを受け、自分に合ったコースが分かった
テックアカデミーは、かなりコースの種類が多いです!
30種類ほどのコースが用意されているので、どのコースが最適なのか迷う方も多いと思います。



テックアカデミーでは、ビデオ通話を使用したメンタリングで、スクールの方に相談をすることができます。



私と同じようにコース選びに迷う方も、メンタリングで相談することで、自分に合うコースが分かります!
テックアカデミーの受講料が10,000円OFFになる
テックアカデミーの無料体験を受けた人だけの特典で、受講料が10,000円OFFになります!
ちなみに、受講料が10,000円OFFになる特典は、無料体験期間中に入会を決めた場合のみです。
無料体験終了後は10,000円OFFは適用されませんので注意が必要です。
テックアカデミーに入会する可能性が少しでもある方は、無料体験の受講しておきましょう!
無料体験の申し込み方法


テックアカデミーの無料体験の申し込み方法をご紹介します。
登録に必要な項目は、下記の2項目のみでした。
- 名前
- メールアドレス
入力の手間なく、たった1分で、サクッと簡単に登録することができました。



別の記事で、無料体験の申し込み方法を、画像を使って分かりやすく説明しています。
テックアカデミーの無料体験に申し込んでみたい人は、以下のページをチェックしてみてくださいね。


【まとめ】TechAcademy (テックアカデミー)の無料体験の内容
今回の記事では、実際にテックアカデミー無料体験を受講した私が、無料体験の内容を詳しく紹介しました。
テックアカデミーの無料体験は、以下の内容を体験することができます。
- 実際の教材を使用して学習できる
- プログラミングの課題にチャレンジ
- メンターとチャットがし放題(15時~23時まで)
- メンタリング(Webでのビデオ通話)で相談できる
無料体験の登録は、たった1分で簡単にできました。
登録に必要な項目は
- 名前
- メールアドレス
以上、たった2項目の登録だけでOKです!
スクールの受講は高額な出費となるため、周りやインターネット上の口コミだけでなく、リアルに実際に体験した上で、本当に自分に合うか判断したいですよね!
テックアカデミーなら、実際にオンライン学習が1週間も体験することができます。
また、メンタリングで相談することもできるので、本当に自分に合うか判断できます。
ぜひ、テックアカデミーの無料体験を利用してみてください!